
Sinatra Exercise
In case you get stuck anywhere, don't be afraid to ask the coaches! They are here to help and will gladly explain everything to you!
Take notes during the exercises. Even if you never look at them again, they will help you memorise things!
In this exercise you will setup an web application server using Sinatra. In the end, your application will be able to respond to different requests. Please use Getting Started as an additonal source of information for solving the following tasks:
-
Create a new directory for this exercise (for example, use the name “sinatra-exercise”). Create a
Gemfile. Add these lines to theGemfile:# Gemfile source 'https://rubygems.org' gem 'sinatra' gem 'rackup' # is needed to run the web server gem 'puma' # the web server
Then run bundle install in the directory to install sinatra.
-
Next we will create a very basic web application using Sinatra as a starting point. Create a new file called app.rb and add the following to it:
# app.rb require 'sinatra' get '/' do 'Hello world!' end -
Start the server by running
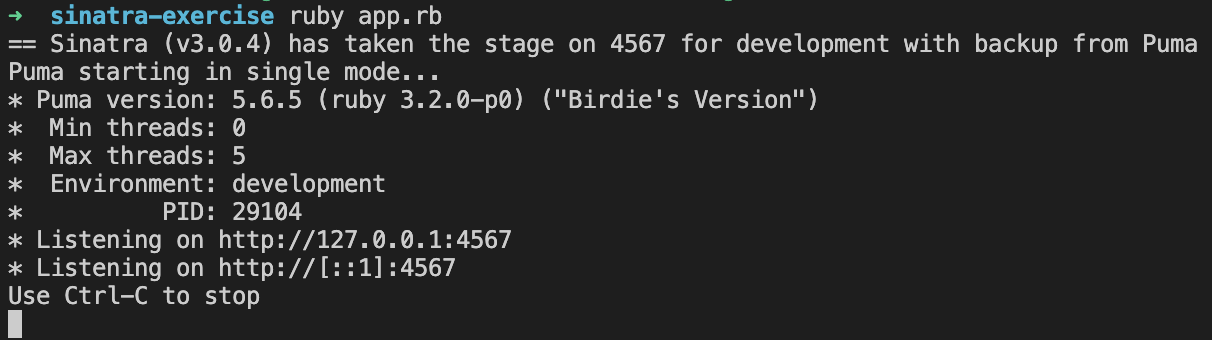
ruby app.rbin your terminal. The program will start and continue running until you explicitly stop it.It should look similar to this:

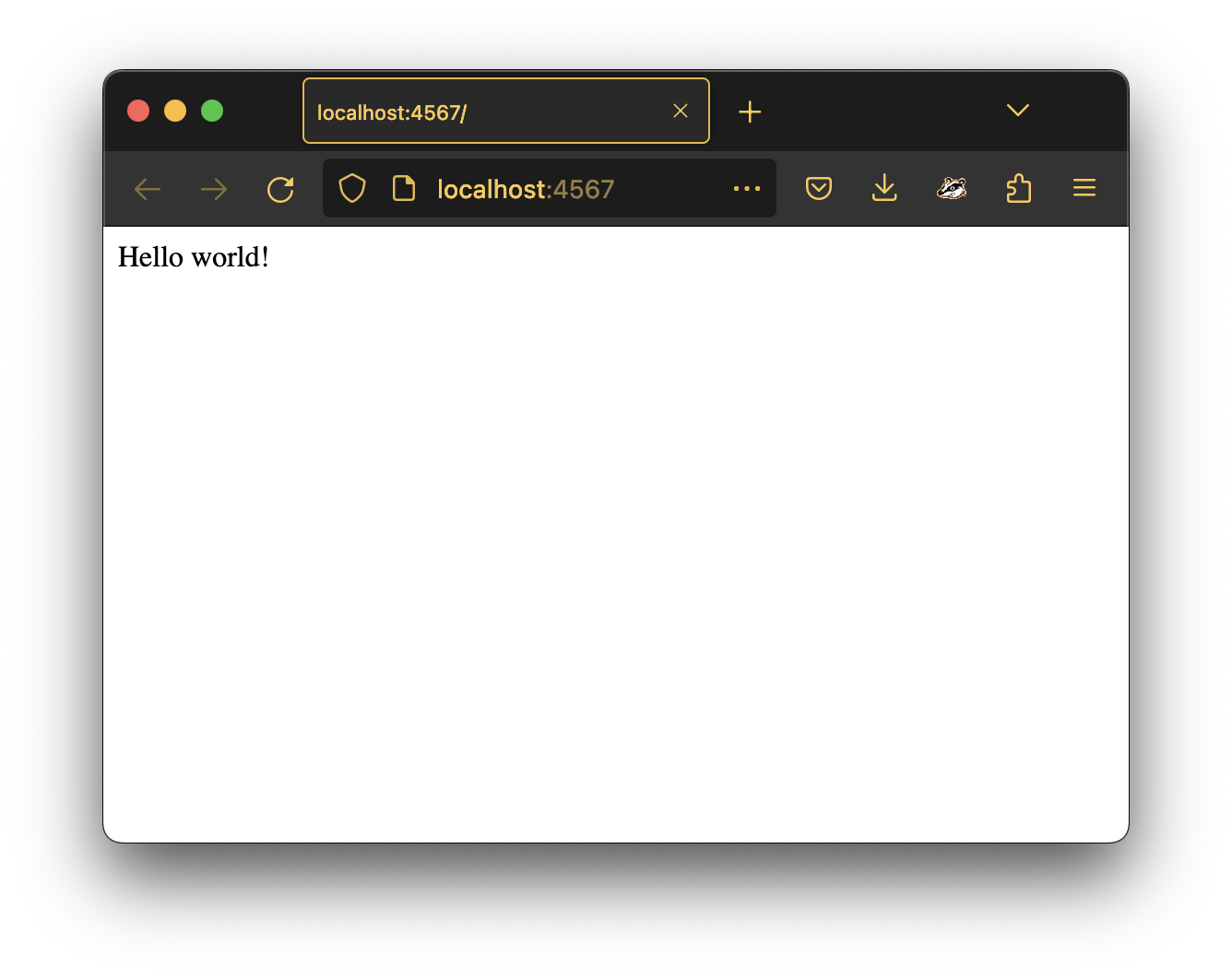
You can now use your browser to make a request to this web server running in your command line. To do so, enter the URL http://localhost:4567. Here’s what you should see:

IMPORTANT: From now on, whenever you make changes in app.rb, you will have to stop and restart your Sinatra application to see the changes. You can stop it with Ctrl + C and start by running
ruby app.rbagain. -
Let’s add another route to our application:
require 'sinatra' get '/' do 'Hello world!' end + + get '/curriculum' do + 'This is our curriculum' + endYou can visit http://localhost:4567/curriculum to see the result. If you get an error message, then maybe you forgot to restart the app?
-
Remember ERB? We can use it to generate web pages with Sinatra! Try changing the
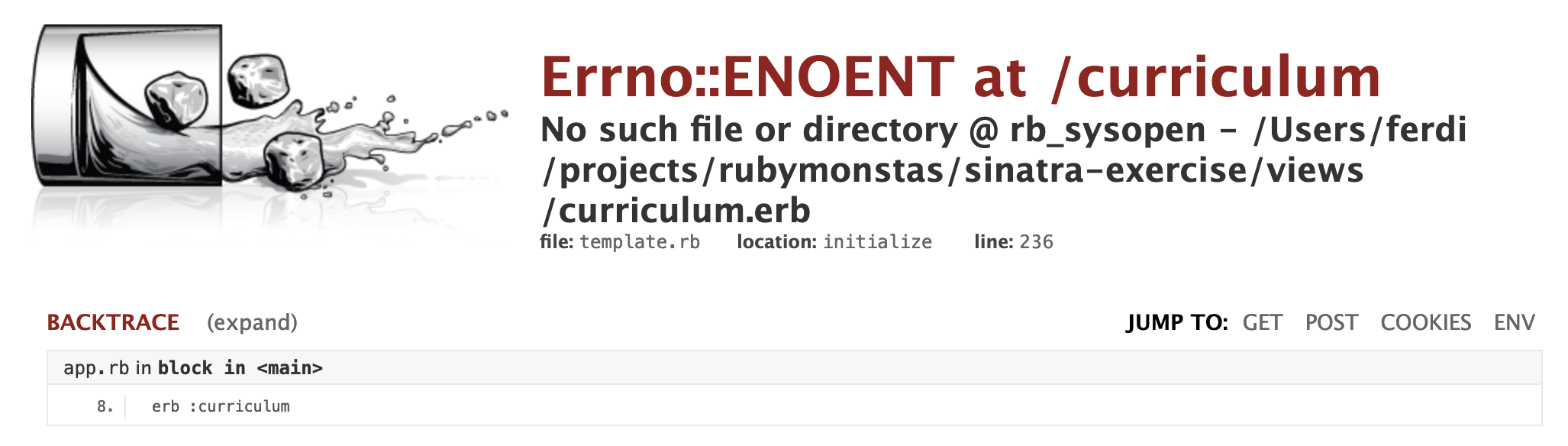
curriculumroute so it uses an ERB template:get '/curriculum' do - 'This is our curriculum' + erb :curriculum endCheck the new results in your browser by refreshing the page.

Oh no! We get an error message! However, the message tells us exactly what is wrong: Sinatra is expecting the file
views/curriculum.erbto exist in our directory. -
The
:curriculumsymbol refers to the name of the template file (curriculum.erb). Sinatra always expects ERB templates in theviewdirectory, hence the pathviews/curriculum.erb. So let’s create that file and fix the problem!Use a
<h1>element for the title of our curriculum page. Here’s what it should look like:
-
So far, this is a bit boring. Our website is just displaying a static, never changing text. Let’s make it show the current date and time as well. To do this, we can use instance variables (those are the ones with the
@). Whenever we assign such a variable inapp.rb, we can then use it in the ERB template that gets processed. Add@current_time = Time.nowbefore theerb :curriculumline:get '/curriculum' do + @current_time = Time.now erb :curriculum end
Then, in the template, you can display the variable’s value like this: <%= @current_time >.
Here’s what it looks like:

Note: Whenever you refresh the browser window, the time gets updated, because Ruby code in app.rb runs again and the ERB template gets processed!
- Next, we want to show a list of Ruby Monstas lessons. For this, we prepared a CSV file (remember those? ;)). You can download it here. Have a look at the file in your text editor. It has just 3 columns:
number,lessonanddescription. Figure out how to parse the CSV file (you have done this before, you can do it again!). You can try this first inirb. Try using theCSVclass from the Ruby standard library and see if you can get an array with an entry for each of the rows in the CSV file. -
Next, show the
numberandlessoninformation in the application like in the following screen shot. You can use an instance variable to transfer information fromapp.rbto the view. Assign a@curriculumvariable inapp.rband use its value in the view by looping over the contents.
-
Now we are going to create a sub-page for each one of these lessons, where we will show the
descriptionfrom the CSV. First we will make the sub-pages work, then we will create links to get to them. If you enter the URLhttp://localhost:4567/curriculum/2, we want to see the information for lesson 2, like in the following screenshot. This should also work for all the other lesson numbers, for examplehttp://localhost:4567/curriculum/3, and so on. To do this, we’re going to use theparamsvariable, which is available inapp.rb. Take this example from Sinatra’s Getting Started:get '/hello/:name' do # matches "GET /hello/foo" and "GET /hello/bar" # params['name'] is 'foo' or 'bar' "Hello #{params['name']}!" endYou can use the value in the
paramsvariable to find the right entry from your parsed CSV and store that in an instance variable. Then use the instance variable in the ERB template to show the lesson’s information.
-
The last thing we want to do is make these sub-pages reachable through the main page. For this, we just have to change the lesson name in the
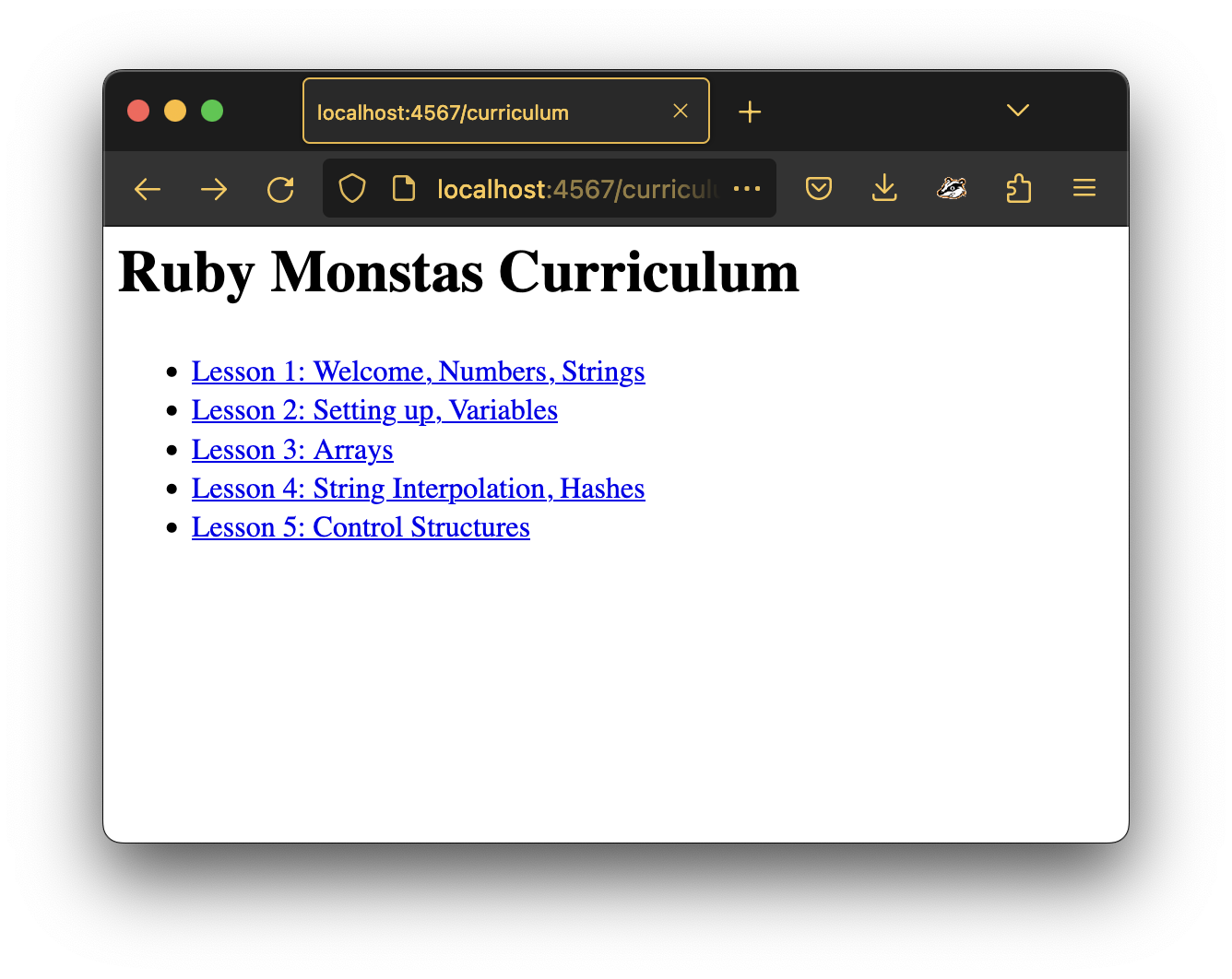
/curriculumpage into a link, which goes to the corresponding detail page:
- Congratulations! You wrote your very first web application. Next lesson, we will learn about HTML forms and how to use those to change the data in your web app.